Become a leader in the IoT community!
Join our community of embedded and IoT practitioners to contribute experience, learn new skills and collaborate with other developers with complementary skillsets.

Join our community of embedded and IoT practitioners to contribute experience, learn new skills and collaborate with other developers with complementary skillsets.


Hey guys,
in LVGL,
how do we add a style on arc’s indicator part?


@undefined2001 have you done any design stuff for LVGl
I did some design with ez studio
Oh yes! @fbiego6893 also told me of one such studios just escape a my mind
https://github.com/DevHeadsCommunity/STM32F4_lvgl/blob/main/src/main.c
I also wrote some style stuff
squareline studio worked for many years but nowadays they have became commercial
every good tech ever..
just saw briefly,
doesnt seem like there is a part where it is adding the style on arc itself, is it?
what style you want in a arc?
lets start with a gradient on the indicator
remove the main and knob
I would recommend to try ez studio rather thar hardcode things
2nd part is easy
1st is where i was stuck
let me look at that
also you can check volos project on youtube
he makes some insane designs with lvgl
ah yes
i follow him
but if i remember
he uses squareline
yep he uses..
yep
similar styling properties
I may buy one board with display wiring each time is like hell
You don’t need another board
yes. if I want to use wire every time
Luckily some display uses serial communication
can’t even imagine wiring a parallel display each time I use
there is a deprecated widget that could do what i want
but it axed post 8.x
just saw from eez studio
seems like they are using a image to make that effect
@undefined2001 got the reverse done

where the Main has the image
but nothing seems to have the indicator, the image set

lol
it used to be simple
where we create a gradient style
and then add it the object
In the past?
yea
which display are you using
it looks really crisp
my laptop
🫠
in the eez studio?
nope
emulator or native desktop?
native desktop
its a plain old simulator
name?
its a vscode plugin
I didn’t know that🥲
lvgl project creator
we prototype on that
then move to HW
you have to compile for any specific architecture?
nope
debugging by gdb
build done by cmake
well for me its lldb as gdb doesnt exist in mac
@superbike_z any inputs?
seem like squareline also isnt able to do that
Help me understand the context again please
what do you need to achieve
trying to style the bar in an arc as gradient
hey @undefined2001 ,

i was able to get it to work
ggez
adjusting width would be better
for a better looks
this was just poc
wait a sec
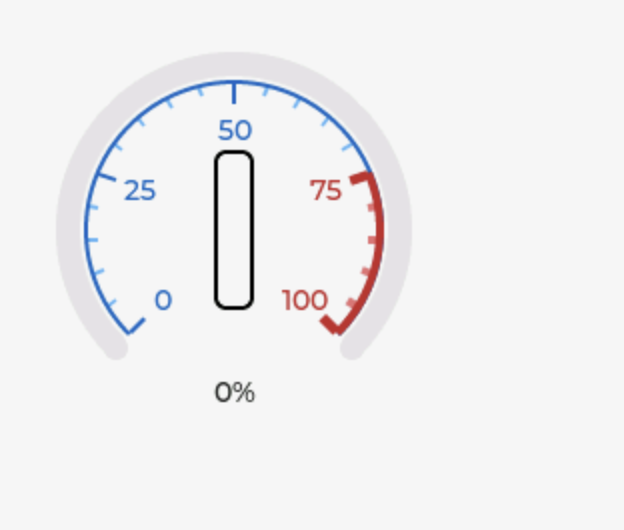
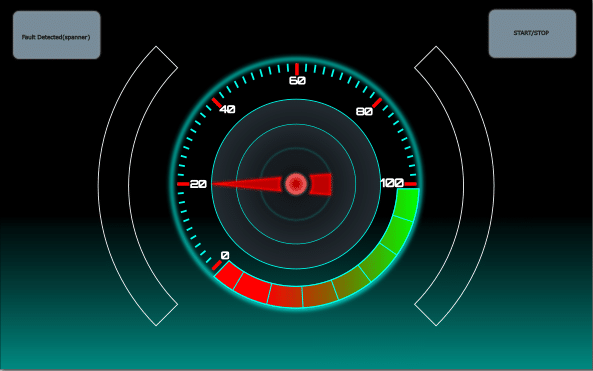
are you making a speedometer?
yea
then I would recommend you use the gradient of the bar in arc green to red
also remove percentages from below and add them in the circumference of the arc
Makes sense
Time to open inkscape
Oh you mean like dial?
yeah that’s better for a speedometer i guess
something like this?

yes
but why the rectangle inside
oh ignore that lol
i was testing few apis
basically mirror the values of arc to the bar
but your arc is looking really good
have you completed it?
had some escalation today on work
so couldnt work
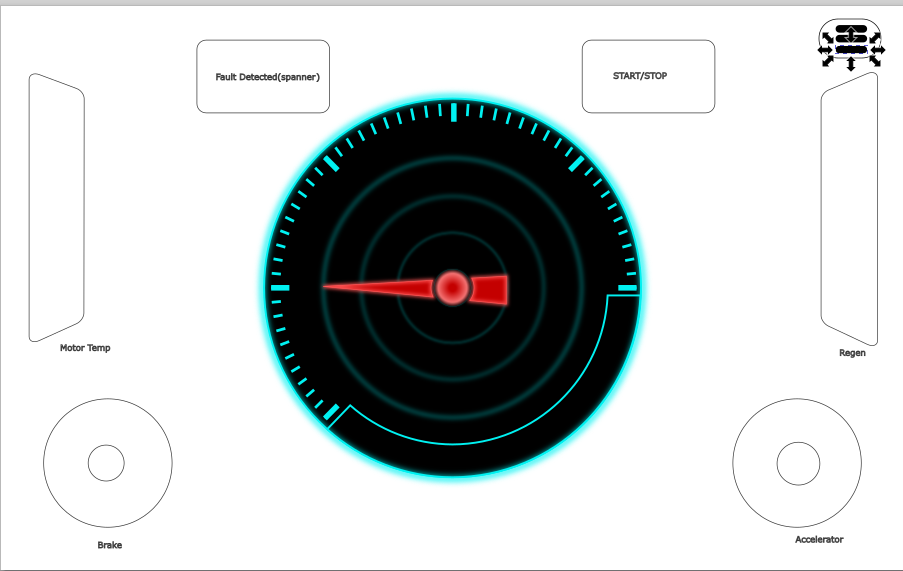
was making my GUI
sneak peek(do please give a feedback)
it is incomplete right?
its still a drawing
mask is ready
fonts & text selection is pending
and also designing the needle
I would recommend orange for niddle and yellow/green for the scale
for better contrast
My laptop has a really bad display so can’t tell how good the contrast is
no prob
once i reach back
let me try what you say and let’s see
sure. it’s just in my eyes blue has bad contrast with black
amen,
where is my artistic creativity when i need it
I am also a bad designer 🤣
that’s why I stopped working on frontend
never touched FE, never plan to
few things i plan to not touch for atleast some time
Web related
AI
Back then I used to do some full stack web dev to earn some money to buy components for embedded
🫡
Impressive!
me too me too buddy
could you share some feedback @superbike_z @undefined2001

was thinking in the bottom quarter to have a battery bar
what do you guys think?
Its a good structure to start on I think.
Cool!
Any comments on the color style?
speedometer done
Shouldn’t it be oriented the reverse way?
Yus, make it black and gold!
Sure
earlier theme was a neon style
would you prefer a dirty theme as that is what i see in devhead’s logo
Did you get the RZ platform?
Not yet
Okay what’s next
any tracking ID from where we can track the package?
Creating other part needed
leaving the color theme for(my UI mind needs some assistance/upgrade)
speedomoter animation, menu bar button with popup, battery gauge , Fault detection status, Start/Stop button are done
pending ones
Motor Temp, regen
Brake and Accel controls
content within Menu
We’ll get some color theme input
Eager
just get your gdb chops up
and I’ll put it on rtfes
monday or tue
yep,
don’t see any major blockers as of now
Any suggestions are welcome
for the menu page,
I have it planned as a swipe to another window
similar to how we have a switch apps within a smartwatch
another style i thought

CONTRIBUTE TO THIS THREAD